Home
How to contribute a tutorial (by editing this tutorial template) (Video instructions)
- Download the repository from GitHub.
- Copy Template.html and rename (e.g., MyTutorial.html). Place in a new folder with the same name (e.g. Mytoturial/).
- Edit Template.html, with a text editor, e.g., Visual Studio Code, which is free and available for Linux, MacOs and Windows.
- View your changes by double-clicking Template.html (this will open it in a browser). If already open, refresh to see changes.
- Add an entry in the index.html file correspoinding to the new tutorial (see instructions in the video).
- Once you are happy with the new tutorial, sent it to andreas larsen (andreas.larsen (at) nbi.ku.dk), who will test it and upload it to SAStutorials.org.
- You may also push it to the repo (remember to pull latest version of repo immediately before pushing to avoid conflicts).
A note on maintenance
Remember to keep contributed tutorials up to date - e.g., in case of software updates. To do this, please submit a pull request on GitHub. If tutorials are outdated, they may be removed from the site.Tutorial: How to make a tutorial (Template)
Contributors: INSERT YOUR NAME(S).

Insert an illustration that also goes here and to the front page. Square format. Please ensure that there are no copyright issues. This caption in italic.
Before you start
Each tutorial contains some paragraphs, the first being "Before you start", where you can list prerequisites, e.g.:- Programs that should be installed (if any).
- Tuturials that are recommended to complete first.
- Mandatory or recommended reading material/videos.
Learning outcomes
The next section in "Learning outcomes". Start by stating a 1-sentence learning outcome for the tutorial, E.g.:In this tutorial you will learn to make a new tutorial for the website SAStutorials.org.
-
Also, list 3-5 specific learning outcomes for the tutorial, e.g.:
- Get an overview of the structure and different sections in a tutorial on SAStutorials.org.
- Be familiar with sufficiently html code to make a new totorial, including math and links.
- Be able to design challenges, where the acquired skills are used.
Introductory remarks
You may want to add some introductory remarks, e.g. a bit of context or key theory. However, these tutorials are not online textbooks, so be concise.
Part I: Generate links
Each part of the tutorial introduces a concept related to the learning outcomes, and which can help to solve the challenges. These parts includes some specific tasks to solve. Each tutorial should contain ca. 3-4 parts with walked-throug and explained analysis, providing files so the user can do the analysis themself.
-
E.g., in this Part 1, it is demonstrated how to make links, including how to:
- make an external link:
<a href="https://www.w3schools.com/html/html_links.asp" target="_blank">external link</a>
- make an internal link (click on the link to see examples of what is may be used for)
<a href="interal_link.html" target="_blank">internal links, e.g. hints</a>
- make links to download a file (right-click and press save as to download):
<a href="example-file-for-template-tutorial.txt" target="_blank">download a file</a>
Part II: Write math
Math can be written in-line, e.g. $E=mc^2$ ($E=mc^2$) or $a=\sqrt{(b^2+c^2)}$ ($a=\sqrt{(b^2+c^2)}$), or it can be written on a separate line by use of double dollor signs, e.g.:
$$q = \frac{9.2\pi}{\lambda} \sin(\theta)$$
which renders as:
$$q = \frac{9.2\pi}{\lambda} \sin(\theta)$$
Try to download this file (right-click > save file as), and correct the mistake in the definition of $q$.
Part III: Insert images (and make it square if used as main illustration)
Images can be inserted in the tutorial

<img src="Template.png" style="width:150px">
Images make the tutorials visually appealing and help explain key concepts and results.
If you have a picture that you want to user as cover illustration for you tutorial (to appear at sastutorial.org front page), it should be square format.
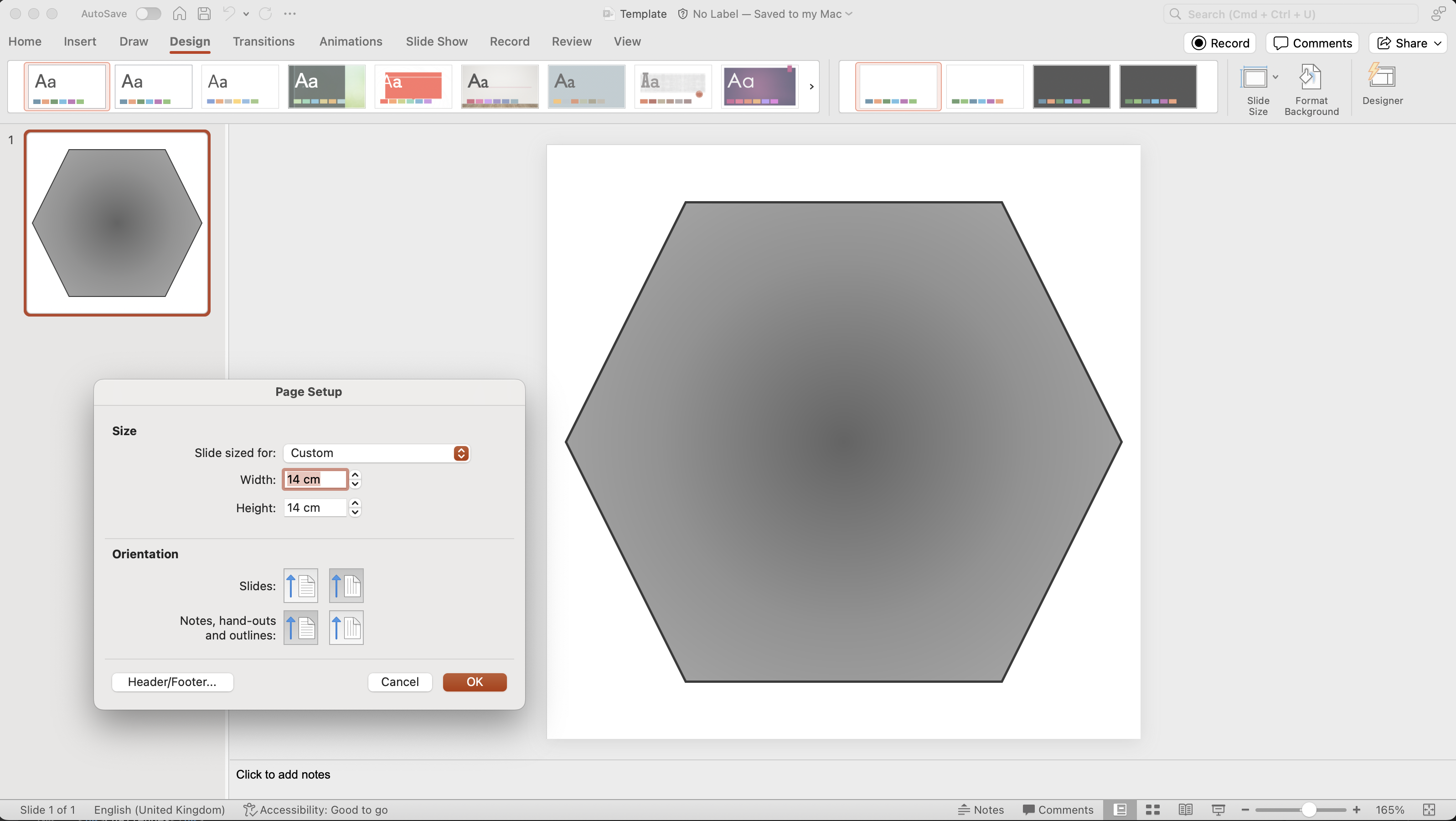
If it is not, you can, e.g., insert it in a power point, and adjust the size (Design -> Slide size), and export it as an image

Try to download this tutorial (right-click > save file as), and change the cover photo (adjust dimensions of the new cover photo if necessary)
Part IV: Higlight with a box
If you have something to highlight (a concept, a check list, a step-by-step guide), it can be highlighted. E.g. this list
<ol style="border-width:3px; border-style:solid;border-color:#697698; padding: 1em; padding-left: 40px; background-color: #f9f9f9">
<b>How to design a new tutorial:</b>
<li>...<\li>
<ol>
-
How to design a new tutorial:
- Identify a subject that should be covered with a tutorial.
- Consider overall and specific learning outcomes.
- Design 1-3 challenges that can be solved after requiring the skills of the tutorials. Preferably including analysis of real SAXS or SANS data.
- Copy the SASTutorial GitHub page to your computer.
- Copy the template folder and rename it.
- To edit the html files, you must open them in a text editor, if you open them in a browser, you see the final result.
- Make 2-4 parts in the tutorial with walk-through and explained analysis, providing files so the user can do the analysis themself. Explain rule-of-thumbs and pitfalls, og technical challenges. Use images for illustarations, e.g. screenshots from a software package that is demonstrated.
- Find a representative image for the tutorial, make it square format and put in the folder.
- Add your tutorial to the index file (copy one of the other entries and edit).
- Check that everything is working. This can be done locally, in a browser.
- Upload your new tutorial and the edited index file to the GitHub page (this will be checked by developers before being merged and thus be part of the sastutorials.org website).
Challenges
The challenges are open tasks that can be solved using the parts above. E.g.:- Challenge 1: Download this tutorial and add a new part (Part 5) to the tutorial. To see the result, open in a browser, and to edit files, open in a text editor.
- Challenge 2: Add a tutorial to SAStutorials.org, on any aspect of SAXS/SANS analysis that is not yet covered.
Perspectives
In this section you may add a few examples of how the methods have been used, with key references. Keep it short, it is not a review, but an appetizer.
Help and feedback
Help us improve the tutorials by- Reporting issues and bugs via our GitHub page. This could be typos, dead links etc., but also insufficient information or unclear instructions.
- Suggesting new tutorials/additions/improvements in the SAStutorials forum.
- Posting or answering questions in the SAStutorials forum.